Jeśli chcemy stworzyć nowy przycisk formatowania, w ramach Format API, który ma pokazywać się dla konkretnych bloków, musimy sprawdzić, w jaki blok użytkownik kliknął, porównując jego typ z typami pożądanych bloków.
Podobnie musimy znać nazwy konkretnych bloków, gdy chcemy z poziomu kodu wyłączyć konkretne wbudowane bloki lub rozszerzyć możliwości któregoś z nich.
Ogólnie, aby operować na wbudowanych (lub dodanych przez wtyczki) blokach Gutenberga, musimy znać ich pełne nazwy (lub inaczej - typy). Dla przykładu, dla zdjęć będziemy mówić o ciągu tekstowym core/image.
Stąd też ta krótka część naszej serii o Gutenbergu, w której znajdziesz 2 rzeczy:
- 2 sposoby na wyciąganie pełnych nazw (tudzież typów) bloków Gutenberga;
- Listę typów wszystkich pełnych nazw bloków wbudowanych w ten edytor.
Lećmy! 🚀
Psst! Jeśli wolisz oglądać, niż czytać, to ten artykuł ma też wersję wideo!
Okej, to skąd zdobyć tę pełną nazwę danego bloku?
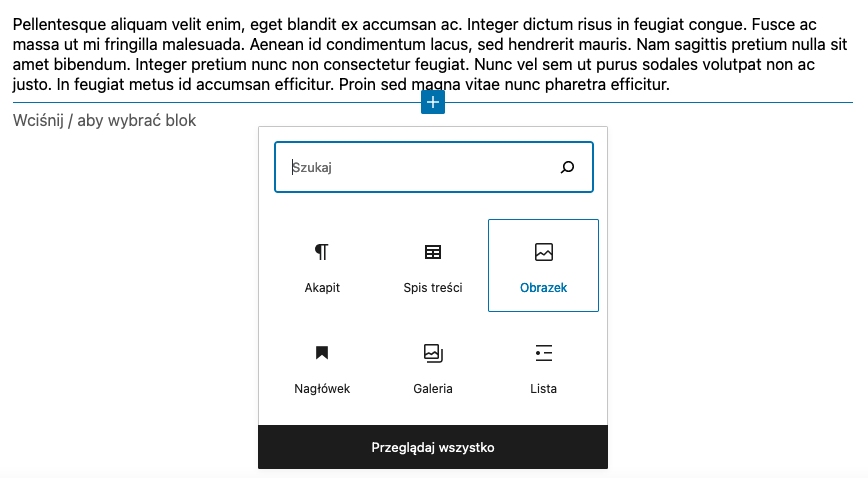
Wystarczy dodać do artykułu lub strony dany blok z zaprezentowanego na początku wybieraka i sprawdzić jego kod, w narzędziach deweloperskich przeglądarki.
Dla przykładu, jeśli chcemy zobaczyć, jaki jest typ obrazka, możemy dodać go w następujący sposób:

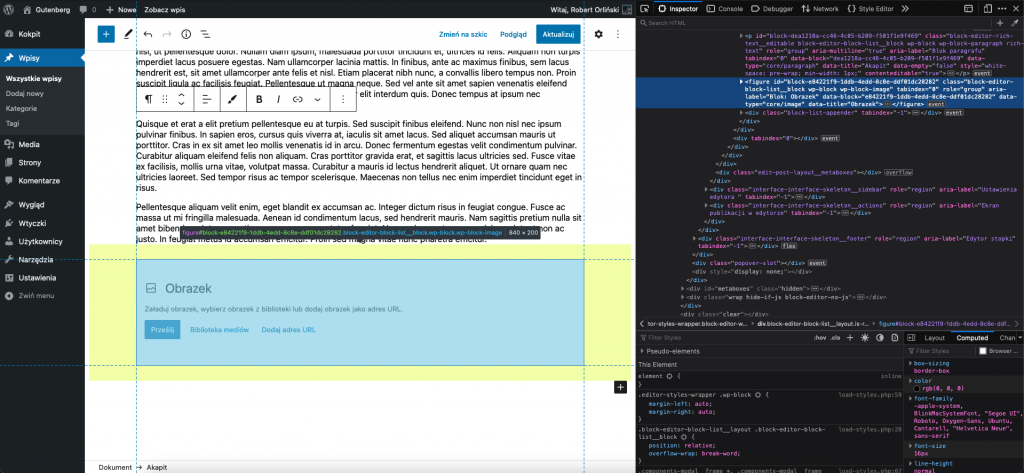
Po czym sprawdzić jego kod:
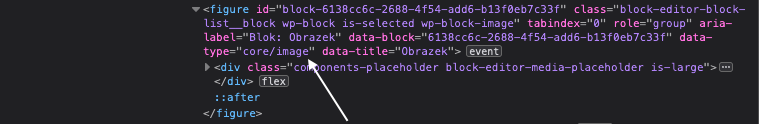
I jak można zauważyć, zaznaczony element HTML, zawiera w sobie atrybut data-type, a jego wartością z kolei, jest poszukiwana przez nas nazwa! Dokładnie w tym miejscu:

I w ten oto sposób wiemy, że pełna nazwa bloku obrazka, to core/image!
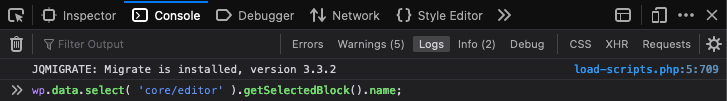
Alternatywnie, możemy zajrzeć do konsoli w tych samych narzędziach deweloperskich i po zaznaczeniu konkretnego, już dodanego bloku, możemy wpisać następujący kod:
wp.data.select('core/editor').getSelectedBlock().name;
W ten sposób:

...i kliknąć enter ✨ Za sprawą tej linii, ujrzymy nazwę zaznaczonego bloku w konsoli.
Ale i tak - nie są to idealne sposoby, szczególnie gdy chcemy użyć w naszym kodzie kilku typów bloków
W końcu dla każdego z nich, musimy wybrać dany blok, na chwilę dodać go do edytora, a później sprawdzić jego typ!
Dlatego poniżej znajdziesz listę nazw wszystkich bloków wbudowanych w Gutenberga, wg ich kategorii. Wtedy wystarczy, że skopiujesz je po prostu stąd:
Tekst:

Paragraf:
core/paragraph
Nagłówek:
core/heading
Lista:
core/list
Cytat:
core/quote
Kod:
core/code
Klasyczny edytor:
core/freeform
Wstępnie sformatowany tekst:
core/preformatted
Cytat wyróżniony:
core/pullquote
Paragraf:
core/paragraph
Tabela:
core/table
Wiersz:
core/verse
Media:

Obrazek:
core/image
Galeria:
core/gallery
Audio:
core/audio
Okładka:
core/cover
Plik:
core/file
Media i tekst:
core/media-text
Film:
core/video
Wygląd:

Przyciski:
core/buttons
Kolumny:
core/columns
Grupa:
core/group
Więcej:
core/more
Podział strony:
core/nextpage
Separator:
core/separator
Odstęp:
core/spacer
Logo witryny:
core/site-logo
Motto witryny:
core/site-tagline
Tytuł witryny:
core/site-title
Tytuł archiwum:
core/query-title
Kategorie i tagi wpisu (ich typ jest dokładnie taki sam):
core/post-terms
Widżety:

Shortcode:
core/shortcode
Archiwa:
core/archives
Kalendarz:
core/calendar
Kategorie:
core/categories
Własny HTML:
core/html
Najnowsze komentarze:
core/latest-comments
Ostatnie wpisy:
core/latest-posts
Lista podstron:
core/page-list
RSS:
core/rss
Ikony mediów społecznościowych:
core/social-links
Chmura tagów:
core/tag-cloud
Wyszukiwanie:
core/search
Motyw:

Pętla zapytania:
core/query
Tytuł wpisu:
core/post-title
Treść wpisu:
core/post-content
Data publikacji:
core/post-date
Zajawka:
core/post-excerpt
Obrazek wyróżniający wpisu:
core/post-featured-image
Zaloguj/wyloguj się:
core/loginout
Lista wpisów:
core/query
Osadzone treści:

Tutaj, pomimo że bloków w teorii jest sporo, to tak naprawdę mamy do czynienia z jednym i tym samym blokiem z osadzoną treścią (poszczególne bloki różnią się tylko maską wpisywanego adresu).
Dlatego ich wspólna pełna nazwa, to:
core/embed
I to byłoby na tyle!
Nie obawiaj się powracać do tego krótkiego materiału, przy okazji dodawania funkcji do Format API oraz nowych bloków Gutenberga.
Niech on Ci służy, a ja czym prędzej zabieram się do tworzenia nowego artykułu, tym razem o panelu bocznym!
Do zobaczenia dokładnie tam 😌